Types of Page Elements
When creating a new page with Page Builder, you are prompted to either use a template or create a page using elements from scratch. When using these elements from scratch, there are two types. Content and Structure.
- Row
- The Row will serve as your primary element. Any other element can be inserted into a row element.
- The Row will serve as your primary element. Any other element can be inserted into a row element.
- Raw HTML
- The raw HTML option will serve as a secondary element if you have specific structuring needs. You will need to provide your own HTML code to run in this element.
- The raw HTML option will serve as a secondary element if you have specific structuring needs. You will need to provide your own HTML code to run in this element.
- Raw JS
- This element will allowforyou to provide specific JavaScript code to run on your site.
Structure Elements
- Image
- You can upload your own image, or select an image previously uploaded to your media library from here.
- You can upload your own image, or select an image previously uploaded to your media library from here.
- Image Alignment
- This option sets whether the image will be aligned to the left, right, or center.
- This option sets whether the image will be aligned to the left, right, or center.
- CSS Animation
- Selecting an animation type for your image will allow the image provided to animate when the user reaches the page.
- NB: CSS Animations are only supported by IE 11, Firefox 58-61, Chrome 49-68, Safari 11, iOS Safari 10-11, and Chrome for Android 64.
- NB: CSS Animations are only supported by IE 11, Firefox 58-61, Chrome 49-68, Safari 11, iOS Safari 10-11, and Chrome for Android 64.
- Animation Delay
- This will delay the animation by the number entered in milliseconds. (i.e. 500 would delay the animation by half a second.)
- This will delay the animation by the number entered in milliseconds. (i.e. 500 would delay the animation by half a second.)
- Image Link
- This option is useful when you are using the image as a cover for a sermon series and when the user clicks on the image for it to direct them to the proper page.
- This option is useful when you are using the image as a cover for a sermon series and when the user clicks on the image for it to direct them to the proper page.
- Border Radius
- This allows for the slight curving of the corners of an image. This can help keep an image within your team's creative philosophy.
- This allows for the slight curving of the corners of an image. This can help keep an image within your team's creative philosophy.
- Box Shadow
- This option can set a slight shadow behind your image to provide a feeling of depth. This can help you avoid making your website feel too "flat".
- This option can set a slight shadow behind your image to provide a feeling of depth. This can help you avoid making your website feel too "flat".
- Max Width
- Setting a Max Width for your element will allowforyou to keep large images and other elements constrained to avoid your page feeling too cluttered.
Content Elements
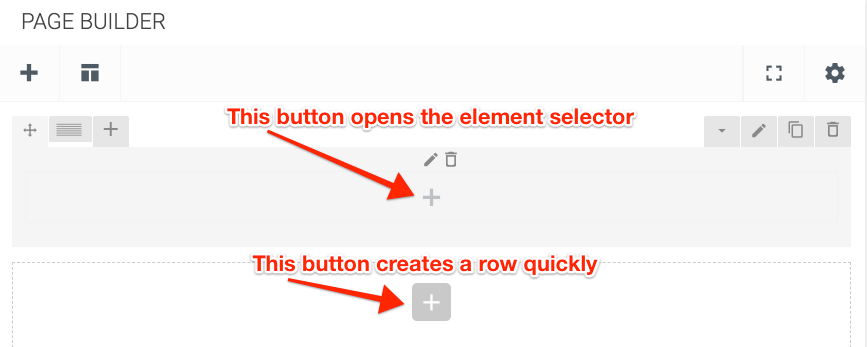
To utilize a content element, open the element selector.

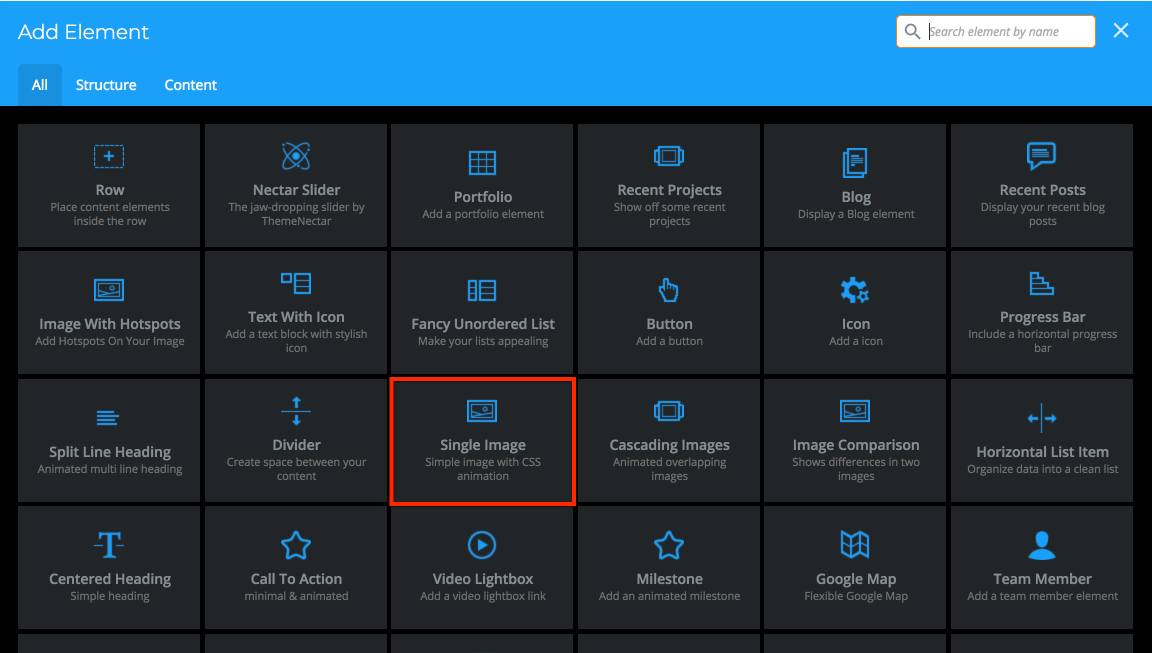
Select an element from the element selector. For example's purpose, we will look at using the "Single Image" element.
 Every element has an options panel. It is recommended to go through each option and decide your preference.
Every element has an options panel. It is recommended to go through each option and decide your preference.
For the "Single Image" element, here are the options:
Related Articles
Using The Page Builder
1) From your Sermon Box Online Dashboard, click "Add New" from the "Pages" menu. You may need to select "Page Builder" to easily construct your new page. 2) Provide a title for your new page and select what kind of content or template you would ...Page Organization
Having your pages organized is an important part of a website. When creating a new page, simply go to Page Attributes and choose the parent page you wish to have. For example, you can select a parent page of "Learn" for a page about your volunteer ...Page Settings
Configuring your page settings is a good step towards a properly organized site. To configure the URL/Permalink of your page: Navigate to the Page Builder, and click "Edit" next to "Permalink" From here, you can change the page name as it will appear ...Display Events On A Page
To add a previously created event to a page, use the Page Builder element called "Events." The pop-up prompt will then ask for a predefined code. Choose the code you wish to use. To create a new code or to edit an existing code, navigate to Events, ...Video Element
Types of Video Elements Video Lightbox Video Player To use a video element, add it to the page builder: Video Lightbox Options Link Style Play Button Play Button with Text Play Button with Preview Image Nector Button Video URL: The URL to your video ...