Using The Page Builder
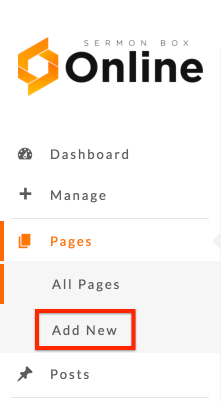
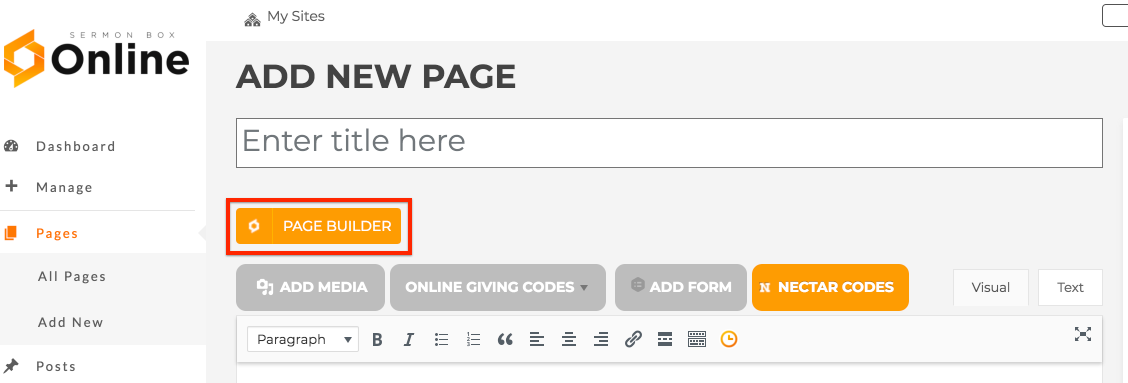
 You may need to select "Page Builder" to easily construct your new page.
You may need to select "Page Builder" to easily construct your new page.


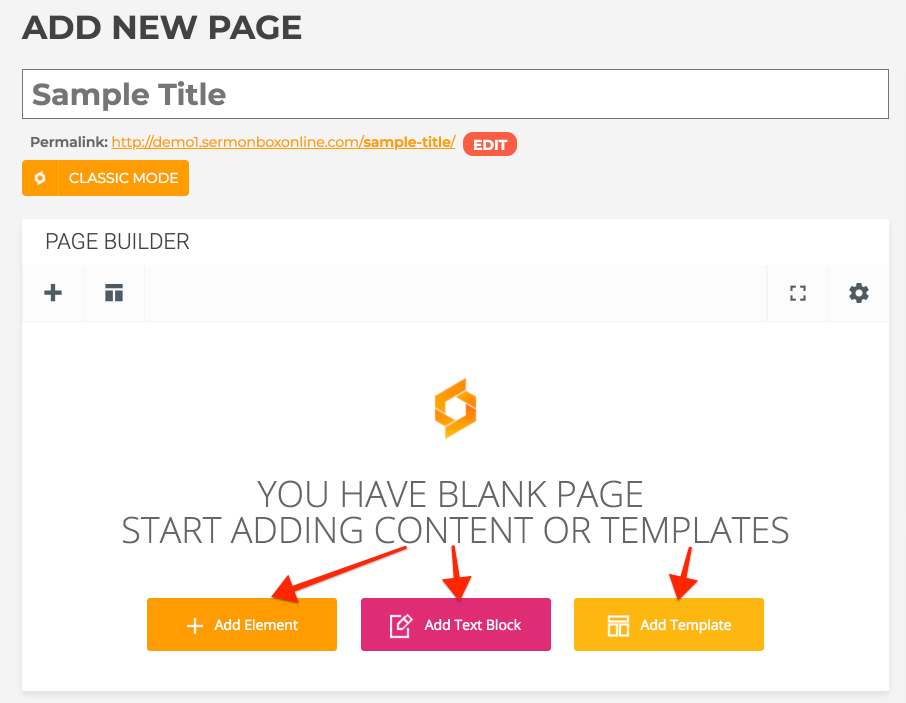
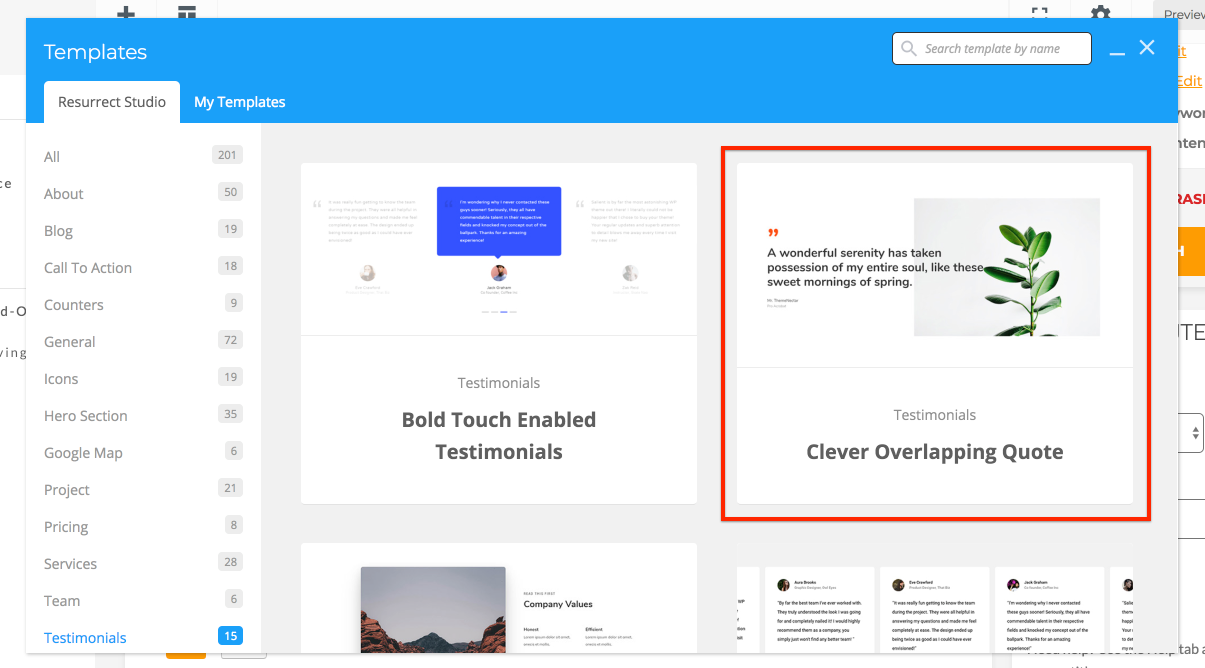
3) Applying a template is a way to get your page looking professional in an instant. Select "Add Template" and you can easily access templating categories from the sidebar. For demonstration, we'll look at making a testimonial page.

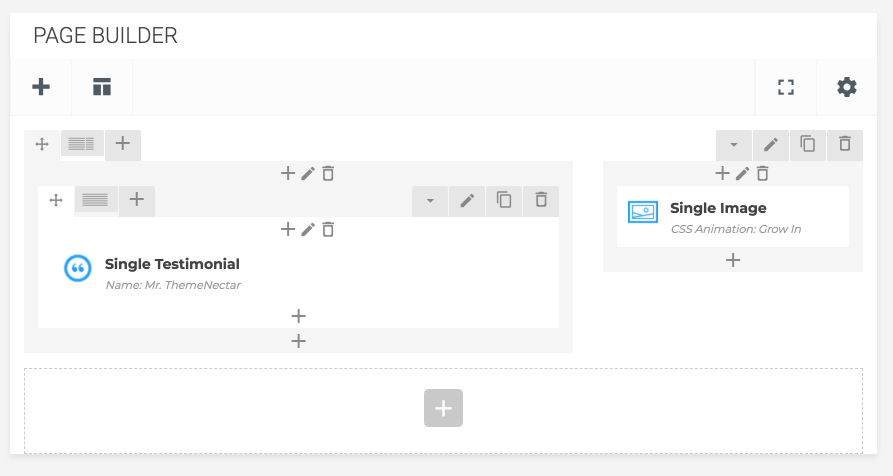
This is roughly what your page builder will look like after selecting a template.

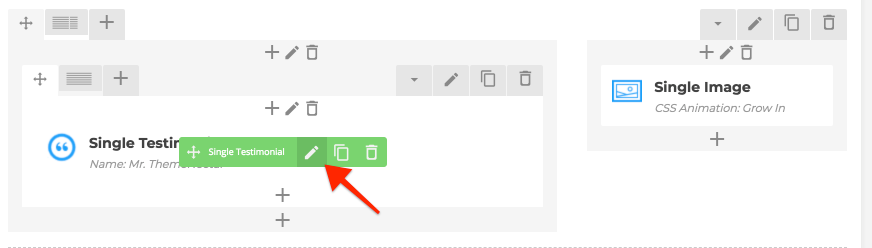
To edit an element included within your template, simply hover over the element and click the pencil icon.

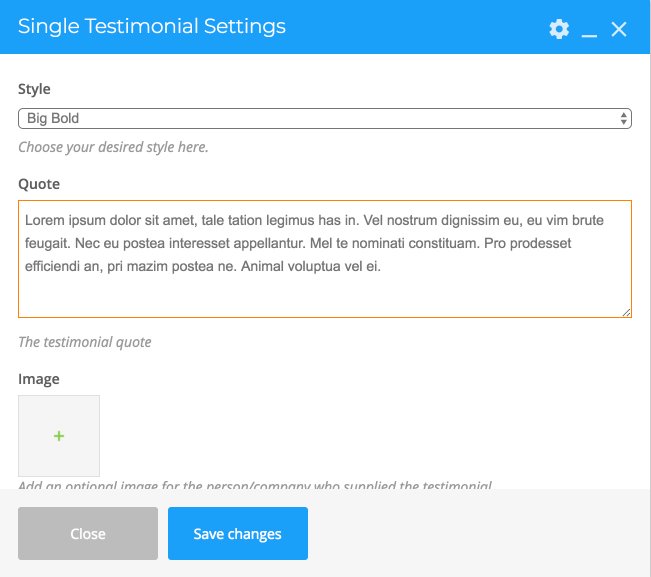
Within the element editing area, you can change text and images associated with the element.

After saving the changes made to the text, it's also possible to edit the other element included with the template.

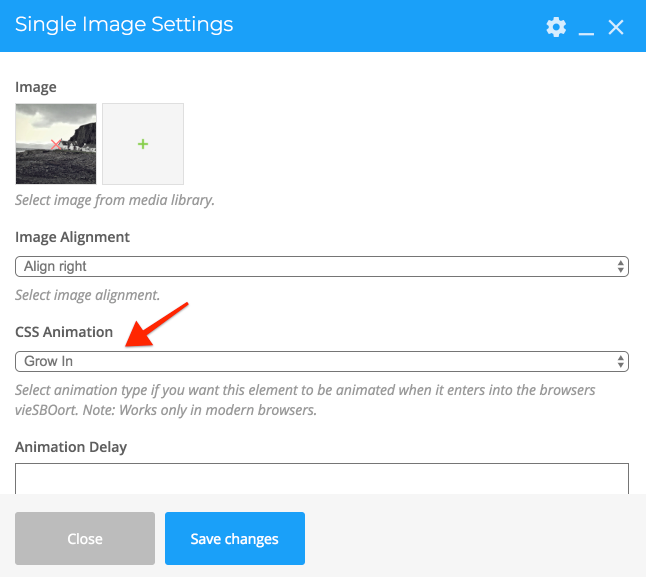
When editing certain elements, it's possible to change how the animation of the element will look on your site.
In addition to changing the content on your page using Page Builder, it's also possible to change things like the page header and page-width.
4) One of the most useful tools available in the Page Builder is the option to change page-width into fullscreen rows.

The options and toggles are explained as follows:
- Animation Between Rows
- This option will cause the page to behave differently when scrolling. This can provide the user with a modern and intuitive web experience.
- This option will cause the page to behave differently when scrolling. This can provide the user with a modern and intuitive web experience.
- Animation Speed
- This changes the rate at which the animation occurs while scrolling. Remember to consider what kind of page you're editing when selecting the speed. (You may want a slower speed for some pages and a faster speed for others!)
- This changes the rate at which the animation occurs while scrolling. Remember to consider what kind of page you're editing when selecting the speed. (You may want a slower speed for some pages and a faster speed for others!)
- Add Row Anchors to URL
- This option will attach an extra part to the page URL when the user scrolls. This makes it easy to provide a user with a link to a certain part of the page. (For example, www.example.com would become www.example.com/#sample or www.example.com/#sermonbox for different parts of the same page)
- This option will attach an extra part to the page URL when the user scrolls. This makes it easy to provide a user with a link to a certain part of the page. (For example, www.example.com would become www.example.com/#sample or www.example.com/#sermonbox for different parts of the same page)
- Disable On Mobile
- For some pages, it may be beneficial to disable thesefull screenrows for a mobile device. (If your page is long, a mobile user may become frustrated while using your site if thefull screenrows are enabled.)
- Row BG Image Animation
- This option will allow you to select the animation for your background image to display while the user scrolls. This can create a pleasing and fun browsing experience for your user!
- This option will allow you to select the animation for your background image to display while the user scrolls. This can create a pleasing and fun browsing experience for your user!
- Dot Navigation
- This option changes how the navigation indicators on the right side of the screen will appear to the user.
- This option changes how the navigation indicators on the right side of the screen will appear to the user.
- Row Overflow
- Sometimes your content will not fitonone row. This option will allow you to choose how the page should handle this scenario.
- Page Footer
- This lets you choose if the page should have a footer, and if so, what the footer should look like.
- This lets you choose if the page should have a footer, and if so, what the footer should look like.
Related Articles
Types of Page Elements
When creating a new page with Page Builder, you are prompted to either use a template or create a page using elements from scratch. When using these elements from scratch, there are two types. Content and Structure. Structure Elements Row The Row ...Display Events On A Page
To add a previously created event to a page, use the Page Builder element called "Events." The pop-up prompt will then ask for a predefined code. Choose the code you wish to use. To create a new code or to edit an existing code, navigate to Events, ...Page Settings
Configuring your page settings is a good step towards a properly organized site. To configure the URL/Permalink of your page: Navigate to the Page Builder, and click "Edit" next to "Permalink" From here, you can change the page name as it will appear ...Page Organization
Having your pages organized is an important part of a website. When creating a new page, simply go to Page Attributes and choose the parent page you wish to have. For example, you can select a parent page of "Learn" for a page about your volunteer ...Add a Featured Image
To set a featured image for your page, enter Page Builder and select "Set Featured Image" From the image selector, you can upload a new image or select a previously uploaded image from your media library. The featured image will appear once selected.